Hlavička
Hlavička je základný komponent webovej stránky alebo služby. Je podstatný pre to, aby elektronické služby verejnej správy vyzerali pre používateľa rovnako a využívali jednotné interakčné princípy. Jednou z najdôležitejších úloh hlavičky je navigovanie používateľa k obsahu, ktorý hľadá. Položky v menu a podmenu vytvárajte za pomoci používateľských prieskumov. Znížite tým riziko, že do hlavičky zakomponujete niečo, čo používateľov nezaujíma.
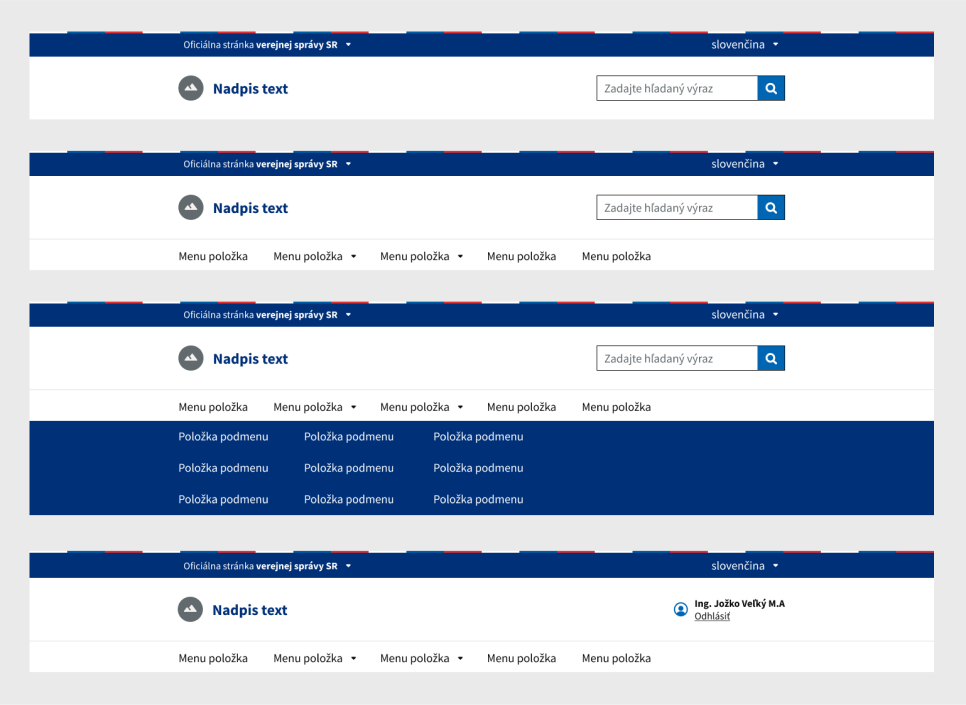
Aktuálna hlavička ponúka 2 varianty:
Správanie hlavičky:
Počas posúvania obsahu sa hlavička roluje spolu s telom stránky. Komponent obsahuje tieň, ktorý ho vizuálne oddeľuje od zvyšku obsahu.
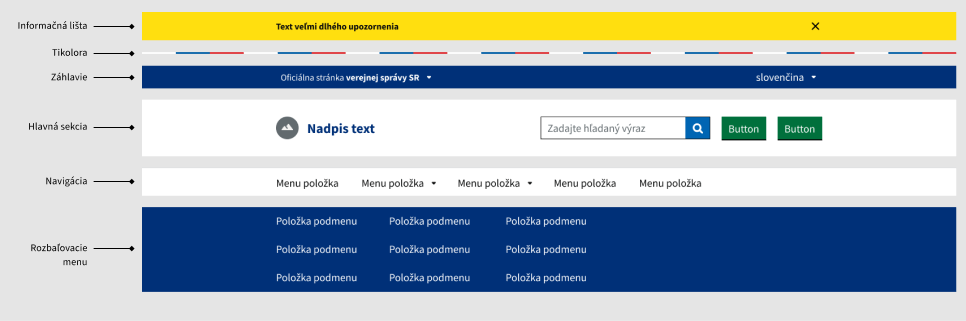
Anatómia hlavičky:
Hlavička sa skladá z nasledujúcich horizontálnych sekcií.

Trikolora - Slúži ako výrazný element slovenskej identity a taktiež plní funkciu vizuálneho oddeľovača od hlavičky webového prehliadača. Je to povinný prvok pre každý variant hlavičky.

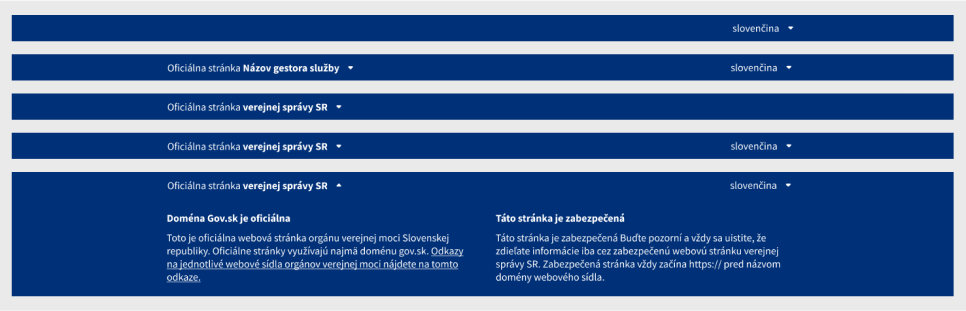
Záhlavie - Skladá sa z dvoch častí, na ľavej strane Pečiatka, ktorá dodáva webovej stránke oficiálnu príslušnosť k slovenskému e-govermentu alebo gestorovi elektronickej služby. Text v pečiatke obsahuje hypertextový odkaz, ktorým sa používateľ preklikne na stránku príslušného gestora služby. Pokiaľ občan navštívi elektronickú službu preklikom z portálu Slovensko.sk pečiatka by mala obsahovať hypertextový odkaz späť na portál Slovensko.sk. Označenie “Oficiálna stránka verejnej správy SR” sa používa v pri webových sídlach, ktorých doména končí .gov.sk. Na pravej strane sa nachádza výber jazyka. Informačná lišta má predefinovanú modru farbu.

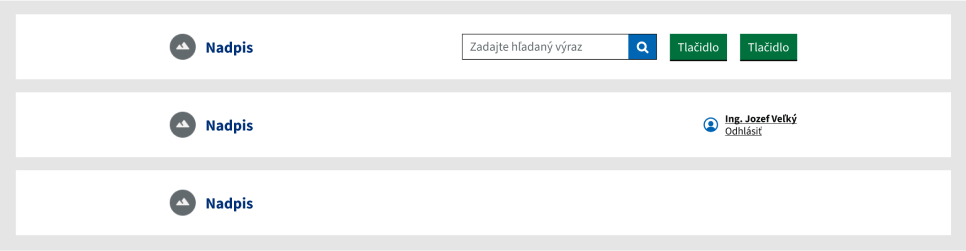
Hlavná sekcia - Slúži ako základný komponent hlavičky, je povinný pre každú variantu a poskytuje priestor pre zobrazenie identity orgánu verejnej moci (tzv. OVM). Sekcia obsahuje nasledujúce dve časti:
- Logo na ľavej strane
- Akčný panel na pravej strane
Logo
Obrázok - Odporúčaný formát loga je SVG. Maximálna povolená výška loga je 50px na výšku, šírka je variabilná.
Odporúčame použiť logo podľa pravidiel logo manuálu verejne správy.
Text - Text môže obsahovať maximálne 90 znakov a podľa potreby môže byť zalomené do dvoch riadkov.
Obrázok + Text - Táto varianata môže obsahovať logo s maximálnou výškou 50px a text s maximálnym počtom 80 znakov.
Medzera medzi obrázkom a textom je 15px. Zalamovanie textu voči logu je horizontálne na stred.
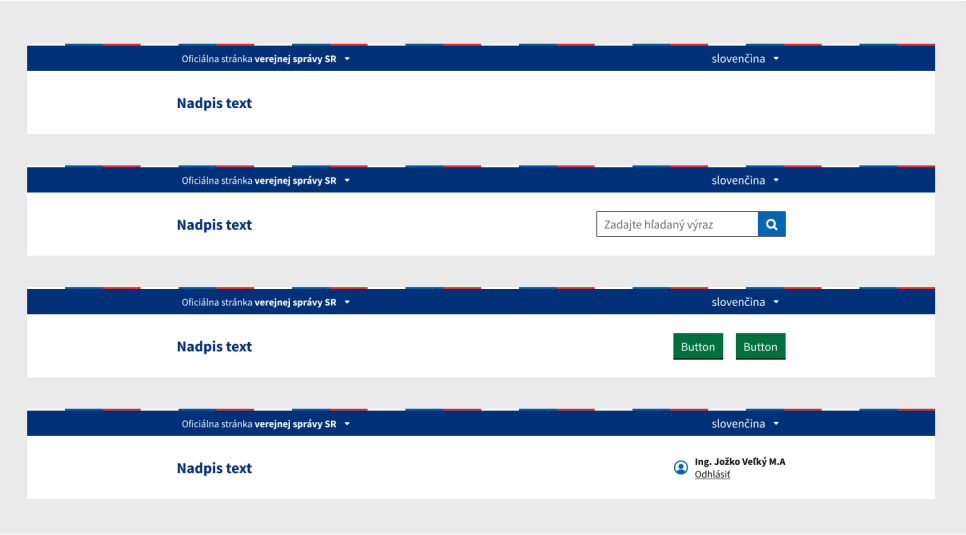
Akčný panel
Nachádza sa v pravej časti Hlavnej sekcie. Používateľom ponúka 3 komponenty, ktoré je možné si nakonfigurovať podľa potreby, komponent Vyhľadávanie alebo 2x Tlačidlo. Využívanie komponentu vyhľadávania vychádza z vyhlášky o štandardoch. Odporúčame využiť kombináciu vymenovaných komponentov.
Prihlásenie používateľa
Akčný panel ponúka aj variant po prihlásení používateľa - tento komponent obsahuje meno prihláseného používateľa, tlačidlo odhlásiť a variabilnú časť s tlačidlom na profil používateľa.

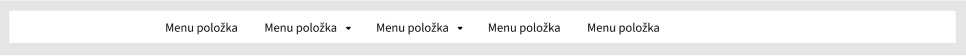
Navigácia (Menu) - Menu v hlavičke je jednou z hlavných foriem navigácie, ktoré používatelia pri návšteve vášho webu využívajú. Nepoužívať viac ako 5 položiek v prvej úrovni menu pokiaľ používateľský prieskum nepreukáže inak. Čím viac položiek použijete, tým väčšia pravdepodobnosť, že sa používateľ pri hľadaní informácie prostredníctvom menu pomýli.
Do prvej úrovne menu navigácie nepoužívajte napríklad "Aktuality", "o ministerstve/úrade" alebo "Kontakty" - sú to témy, ktoré je lepšie umiestniť do tela hlavnej stránky, prípadne do pätičky. Namiesto toho menu využitie na nasmerovanie ku vecným oblastiam / témam, na ktoré sa vaša inštitúcia špecializuje.

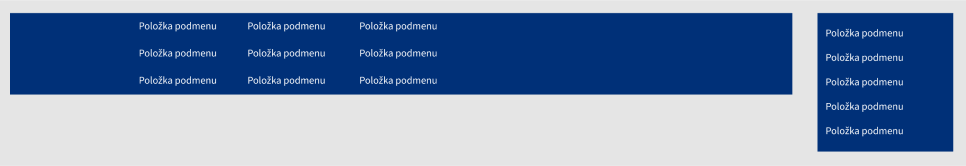
Rozbaľovacie menu
Sekcia poskytuje 2 varianty rozbaľovacieho menu:
Jednoduché rozbaľovacie menu - používa sa vo väčšine prípadov, keď počet položiek na zobrazenie je maximálne 5. Maximálny počet znakov pre jednu položku je 50, pri vyššom počte znakov sa položky zalomia do dvoch riadkov. Zalomenie do troch riadkov nie je povolené a v prípade dlhšieho textu (viac ako 50 znakov) použite 3 bodky “...”
Zložité rozbaľovacie menu - Používa sa pokiaľ počet položiek presahuje počet 5. Pričom v komponente je povolené použitie maximálne 9 položiek v 3 radoch vedľa seba. Maximálny počet znakov pre jednu položku je 50, pri vyššom počte znakov sa položky zalomia do dvoch riadkov. Zalomenie do troch riadkov nieje povolené a v prípade dlhšieho textu (viac ako 50 znakov) použite 3 bodky “...”

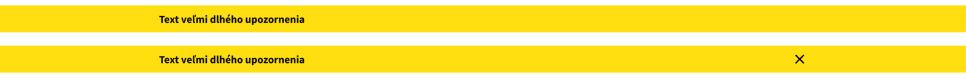
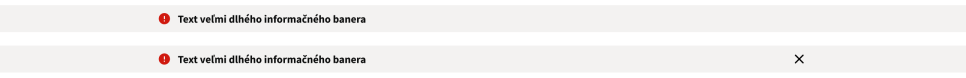
Lišta
Táto sekcia obsahuje dva varianty. Lišta je umiestnená vždy v hornej časti hlavičky. Komponent slúži na dočasnú alebo permanentnú informáciu pre používateľov a môže mať maximálne 2 riadky.
Upozorňovacia lišta - Používa sa v prípade potreby zobraziť informáciu s vyššou prioritou. Pre zvýraznenie využíva žltú farbu.

Informačná lišta - Využíva sa v prípade zobrazenia obsahu, ktorý ma informatívny charakter - nemá až takú vysokú vizuálnu prioritu.

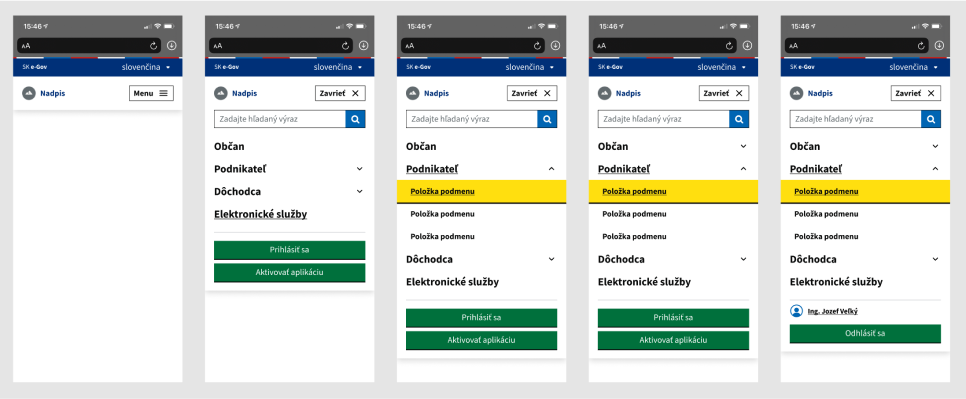
Responzívna verzia hlavičky
Správanie mobilnej hlavičky
Počas posúvania obsahu ostáva hlavička staticky pripnutá v hornej časti obrazovky - obsah sa roluje pod hlavičkou. Komponet obsahuje tieň, ktorý vyzdvihuje hlavičku ponad obsah. Počas posúvania smerom na dol sa v hlavičke schová informačná lišta následne po rolovaní na hor sa lišta opäť odkryje.
Anatómia hlavičky
Zásadná zmena oproti desktopovej verzií hlavičky je v Hlavnej sekcii, Navigácií a Rozbaľovacom menu. Sekcie ako Trikolora, Záhlavie a Lišta zostávaju rozložením nezmenené.
Hlavná sekcia
Slúži ako základný komponent hlavičky, je povinný pre každý variant a poskytuje priestor pre zobrazenie identity OVM. Sekcia obsahuje nasledujúce časti:
Logo - v tejto časti odporúčame využívať varinat Obrázok + Text a využiť pre názov inštitúcie doménove meno.
- Obrázok - Odporúčaný formát loga je SVG. - Maximálna povolená výška loga je 40px na výšku, šírka je variabilná. Odporúčame použiť logo podľa pravidiel logo manuálu verejnej správy.
- Text - Text môže obsahovať maximálne 90 znakov a podľa potreby môže byť zalomené do dvoch riadkov.
- Obrázok + Text - Táto varinata môže obsahovať logo s maximálnou výškou 40px a text s maximálnym počtom 80 znakov. Medzera medzi obrázkom a textom je 10px. Zalamovanie textu voči logu je horizontálne na stred.
V pravej časti sa nachádza tlačidlo “Menu”, ktoré rozbaľuje skryté časti hlavičky.
Navigácia (Menu) + Rozbaľovacie menu
V tejto sekcii sa nachádzajú zlúčené komponenty z dvoch desktopových sekcií. Rozbalenie sekcie sa iniciuje slačením tlačidla “Menu” na hlavičke. Sekcia sa rozbaľuje ponad existujúci obsah a v prípade vyššieho počtu komponentov je posúvateľná. Sekcia sa zabalí po kliku na tlačidlo zavrieť. Obsahuje nasledovné komponenty:
- Vyhľadávanie
- Navigáciu a rozbaľovacie menu
- User management - Prihlásenie a odhlásenie používateľa
- Tlačidá CTA

Hlavička pre webové sídla
Jednou z najdôležitejších úloh hlavičky je navigovanie používateľa k obsahu, ktorý hľadá. Položky v menu a podmenu vytvárajte za pomoci používateľských prieskumov. Znížite tým riziko, že do hlavičky zakomponujete niečo, čo používateľov nezaujíma.
Desktopové varianty

Responzívne varianty

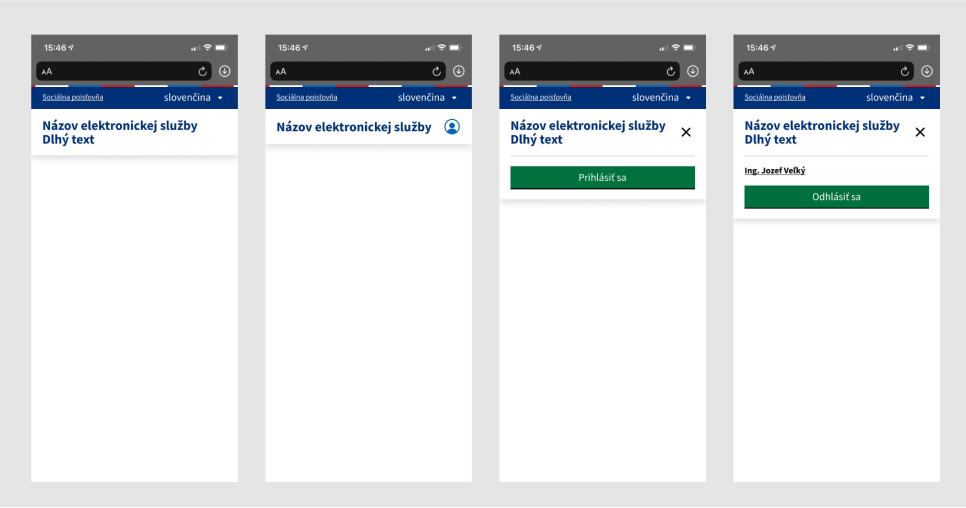
Hlavička pre Elektronické služby
Dôležitou súčasťou varianty hlavičky pre elektronické služby je názov služby a zobrazenie prekliku na domovskú stránku gestora elektronickej služby.

Responzívne varianty

Rozšírené príklady pre hlavičku:
Rozšírené príklady pre hlavičku
