Stepper
Stepper je navrhnutý pre prehľadné a zrozumiteľné zobrazenie procesných krokov, ktoré musí občan alebo podnikateľ vykonať, aby voči štátu vybavil, čo potrebuje v rámci svojej životnej situácie. Stepper však môže slúžiť na intuitívne zobrazenie akéhokoľvek sledu udalostí či procesných úkonov. Členenie do krokov pomôže používateľovi zorientovať sa v zdĺhavejších procesoch a jednoduchšie realizovať čiastkové úkony.
Z čoho sa skladá stepper ?
Stepper sa skladá zo:
- základného kroku,
- koncového kroku,
- kroku s “a” - spája dva rovnocenné kroky - napr.: vybavenie tabuliek EČV a vybavenie technického preukazu,
- zvýrazneného kroku po kliknutí na odkaz,
- nadpisu (pred začiatkom steppera alebo v stepperi),
- a z baneru, ktorý bude po kliknutí umiestnený na začiatku stránky s obsahom.
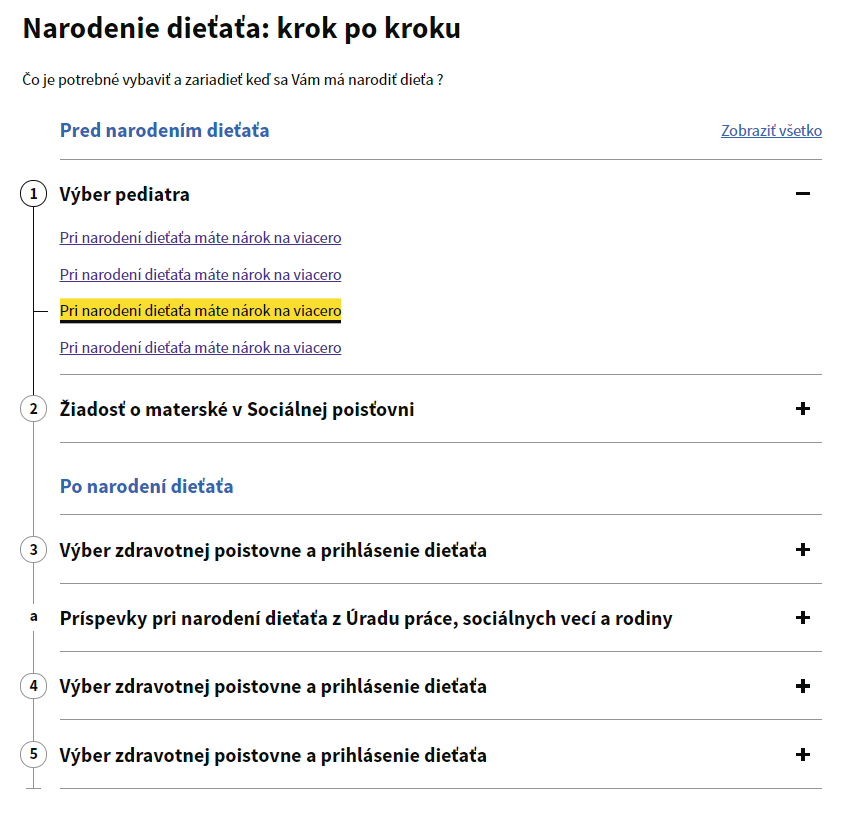
Vzor steppera
Narodenie dieťaťa: krok po kroku
Čo je potrebné vybaviť a zariadieť keď sa Vám má narodiť dieťa ?
Pred narodením dieťaťa
Po narodení dieťaťa
<h2 class="govuk-heading-l">Narodenie dieťaťa: krok po kroku</h2>
<p class="idsk-stepper__caption govuk-caption-m">Čo je potrebné vybaviť a zariadieť keď sa Vám má narodiť dieťa ?</p>
<div class="idsk-stepper" data-module="idsk-stepper" id="default-example" data-attribute="value" >
<div class="idsk-stepper__subtitle-container">
<div class="idsk-stepper__subtitle--heading govuk-grid-column-three-quarters">
<h3 class="govuk-heading-m idsk-stepper__section-subtitle">Pred narodením dieťaťa</h3>
</div>
<div class="idsk-stepper__controls govuk-grid-column-one-quarter" data-line1="Zobraziť všetko" data-line2="Zatvoriť všetko">
</div>
</div>
<div class="idsk-stepper__section ">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--number">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">1</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-1">
Výber pediatra
</span>
</h4>
</div>
<div id="default-example-content-1" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-1">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
</div>
</div>
<div class="idsk-stepper__section ">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--number">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">2</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-2">
Žiadosť o materské v Sociálnej poisťovni
</span>
</h4>
</div>
<div id="default-example-content-2" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-2">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
</div>
</div>
<div class="idsk-stepper__section-title">
<div class="idsk-stepper__section-header idsk-stepper__section-subtitle">
<p class="govuk-heading-m">Po narodení dieťaťa
</p>
</div>
</div>
<div class="idsk-stepper__section ">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--number">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">3</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-4">
Výber zdravotnej poistovne a prihlásenie dieťaťa
</span>
</h4>
</div>
<div id="default-example-content-4" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-4">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,">
Pri narodení dieťaťa máte nárok na viacero alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Príspevok pri narodení dieťaťa,Prídavok na dieťa,Rodičovský príspevok pre vlastné dieťa / pre zverené dieťa,">
Príspevok pri narodení dieťaťa,Prídavok na dieťa,Rodičovský príspevok pre vlastné dieťa / pre zverené dieťa,</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Príspevok na starostlivosť o dieťa.">
Príspevok na starostlivosť o dieťa.</a>
</li>
</ul>
</div>
</div>
<div class="idsk-stepper__section ">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--letter">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">a</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-5">
Príspevky pri narodení dieťaťa z Úradu práce, sociálnych vecí a rodiny
</span>
</h4>
</div>
<div id="default-example-content-5" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-5">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,">
Pri narodení dieťaťa máte nárok na viacero alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,</a>
</li>
</ul>
</div>
</div>
<div class="idsk-stepper__section ">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--number">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">4</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-6">
Výber zdravotnej poistovne a prihlásenie dieťaťa
</span>
</h4>
</div>
<div id="default-example-content-6" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-6">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Príspevok pre rodičov, ktorým sa narodili súčasne tri alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,">
Príspevok pre rodičov, ktorým sa narodili súčasne tri alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,</a>
</li>
</ul>
</div>
</div>
<div class="idsk-stepper__section idsk-stepper__section--last-item">
<div class="idsk-stepper__section-header">
<span class="idsk-stepper__circle idsk-stepper__circle--number">
<span class="idsk-stepper__circle-inner">
<span class="idsk-stepper__circle-background">
<span class="idsk-stepper__circle-step-label">5</span>
</span>
</span>
</span>
<h4 class="idsk-stepper__section-heading">
<span class="idsk-stepper__section-button" id="default-example-heading-7">
Výber zdravotnej poistovne a prihlásenie dieťaťa
</span>
</h4>
</div>
<div id="default-example-content-7" class="idsk-stepper__section-content" aria-labelledby="default-example-heading-7">
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Pri narodení dieťaťa máte nárok na viacero">
Pri narodení dieťaťa máte nárok na viacero</a>
</li>
</ul>
<ul class="govuk-list">
<li>
<a class="govuk-link" href="#" title="Príspevok pre rodičov, ktorým sa narodili súčasne tri alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,">
Príspevok pre rodičov, ktorým sa narodili súčasne tri alebo viac detí alebo ktorým sa v priebehu dvoch rokov opakovane narodili dvojčatá,</a>
</li>
</ul>
</div>
</div>
</div>
Ako použiť stepper ?
Nadpisy
V nadpise jednotlivých krokov použite maximálne 100 znakov vrátane medzier (maximálne 2 riadky pre desktop a 3 riadky pre mobilné zariadenia).
Nadpis pred začiatkom steppera a v stepperi môže mať maximálne 35 znakov.
Nadpis pred začiatkom steppera a v stepperi použite iba vtedy, ak sú procesy, ktoré predchádzajú nejakému míľniku nevyhnutné, bez ich realizácie nie je možné pokračovať v procesoch po tomto míľniku a nie je možné ich vybaviť spätne alebo si vyžadujú veľa času.
Obsah v krokoch
Dbajte na to, aby obsah, ktorý sa zobrazí používateľovi po rozkliknutí kroku bol výstižný a stručný. Ak je v danom kroku viacero možností, v krátkosti popíšte čo má robiť a pridajte linky na obsah, kde sa používateľ dozvie podrobné a presné informácie.
Banner
Banner použite na začiatku stránky s konkrétnym obsahom (po kliknutí na odkaz v stepperi), aby používateľ vedel, že tento obsah patrí pod danú životnú situáciu/návod.
Zvýraznený krok po kliknutí na odkaz
Tento prvok sa použije na konci obsahu ku konkrétnemu obsahu, aby používateľ vedel, na ktorý odkaz v stepperi klikol. Slúži to ako dodatočná navigácia v rámci steppera.

Ako použiť stepper pre životnú situáciu ?
Keď používateľ počas riešenia svojej životnej situácie narazí na tzv. trecie plochy, t.j. časti procesu, v ktorých sa neorientuje hladko, spôsobí to používateľovi frustráciu a nemusí danú časť procesu úspešne dokončiť. Ak aj vaša služba nie je 100 % digitalizovaná alebo nemá dokonalý dizajn, dobrým návodom a popisom výrazne uľahčíte používateľovi zvládnuť danú službu alebo časť životnej situácie. Kvalitný návod vám môže znížiť administratívne náklady - ak budú používatelia vedieť, čo majú robiť, nebudú sa obracať na vaše call centrum alebo písať emaily. Kvalitným návodom navyše získate spokojného občana - zákazníka.
V ideálnom prípade by ste mali pomocou steppera zvizualizovať na vašom portáli celú životnú situáciu tak, ako ju vníma používateľ (nie len vašu agendu, ktorá z pohľadu používateľa tvorí jeden z krokov). Používateľa pri riešení životnej situácie totiž nezaujíma, že jeho potreby a práva napĺňa viacero inštitúcií. Veľakrát to ani nevie a nemusí vedieť. Pre používateľa vystupuje štát ako jedna organizácia.
Ak poskytujete aspoň jednu službu v danej životnej situácii a ostatné služby poskytujú iné orgány verejnej moci, skontaktujte sa s kolegami z ostatných inštitúcií a skoordinujte sa pri tvorbe takéhoto návodu. Všetky inštitúcie používajte jeden a ten istý stepper k životnej situácii.
